Hoy en día, el cliente se comunica a través de muchas plataformas diferentes, pero ¿en cuál debería enfocarse principalmente tu empresa?
Es muy fácil perder un cliente frente a un competidor. Por lo tanto, es importante brindar un excelente servicio/soporte al cliente a todos tus clientes en todo momento. Sabías que:
El 42% de los clientes prefiere el chat en vivo en comparación con solo el 23% que prefiere el correo electrónico y el 16% por redes sociales o foros.
J. D. Power
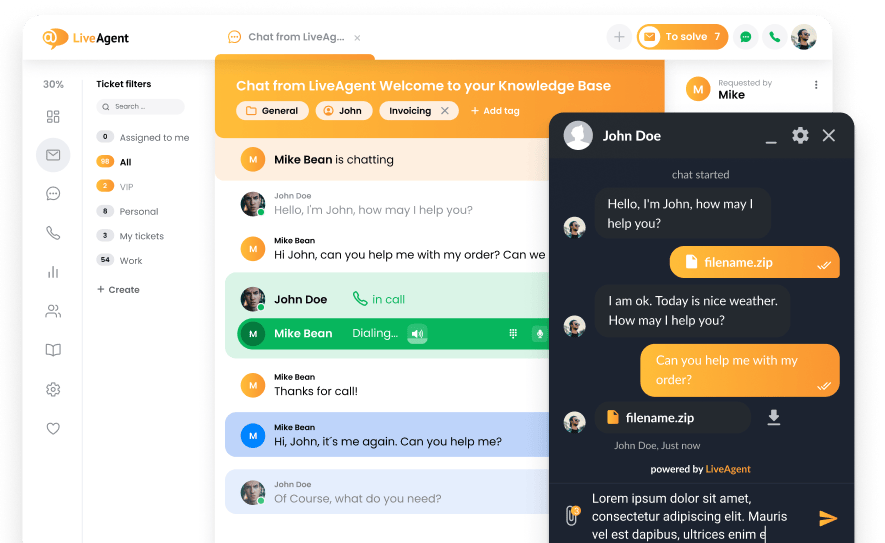
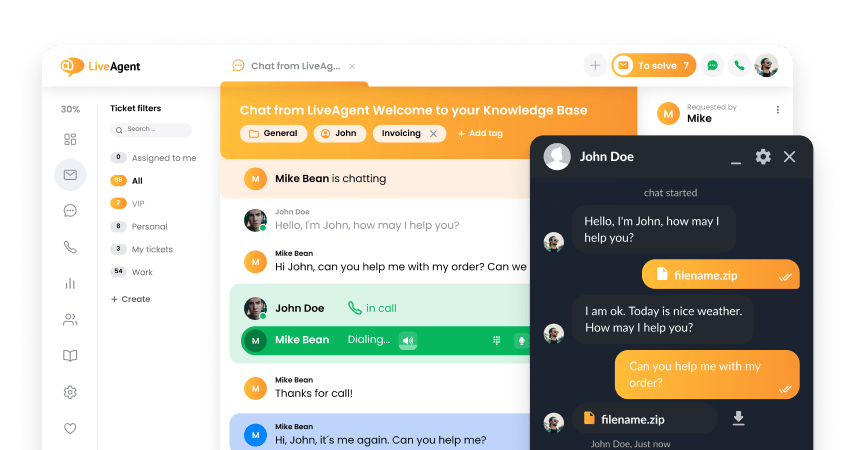
El botón de chat de LiveAgent es una herramienta perfecta que proporciona un servicio al cliente de calidad. Los botones de chat permiten a los clientes solicitar un chat con un representante de atención al cliente en un instante. La función de supervisión de chat en tiempo real permite a los supervisores supervisar los chats activos, garantizando respuestas oportunas y altos estándares de servicio. LiveAgent te ofrece muchos diseños diferentes de botones. También puedes personalizarlos y crearlos tú mismo. La implementación de chat en vivo para sitios web nunca ha sido más fácil.
Ejemplo de la vida real:

Funciones del botón de chat
Elige un idioma
Si eres una empresa que opera en varios países, puedes utilizar la función de idioma, donde eliges un idioma preferido para el widget de chat. LiveAgent ofrece actualmente 43 idiomas para elegir.
Dirige a los clientes al departamento correcto
Dirige inmediatamente las consultas de tus clientes al departamento correcto habilitando los formularios previos al chat. Los formularios previos al chat se muestran después de que el cliente hace clic en el botón de chat en vivo. En LiveAgent, puedes personalizar completamente el formulario previo al chat en función de las necesidades de tu empresa.
Habilita dejar mensajes sin conexión
Permit que tus clientes se comuniquen con ellos aunque tu servicio de atención al cliente no esté disponible. Déles la opción de comunicarse contigo y atender la consulta tan pronto como tus agentes estén nuevamente en línea o disponibles.
¿Cómo va a afectar LiveAgent a tu velocidad?
Se supone que tener un botón para chatear mejora tu sitio web. Sin embargo, muchos widgets de chat en el mercado pueden, al mismo tiempo, ralentizar tu sitio web. Como resultado, LiveAgent creó un botón de chat que no influye en la velocidad de tu sitio web. Por lo tanto, solo puede beneficiarse de su uso.
¿Cómo añadir un botón de chat en vivo en LiveAgent?
2. Clic en Configuración
3. Selecciona Chat > Botones de chat
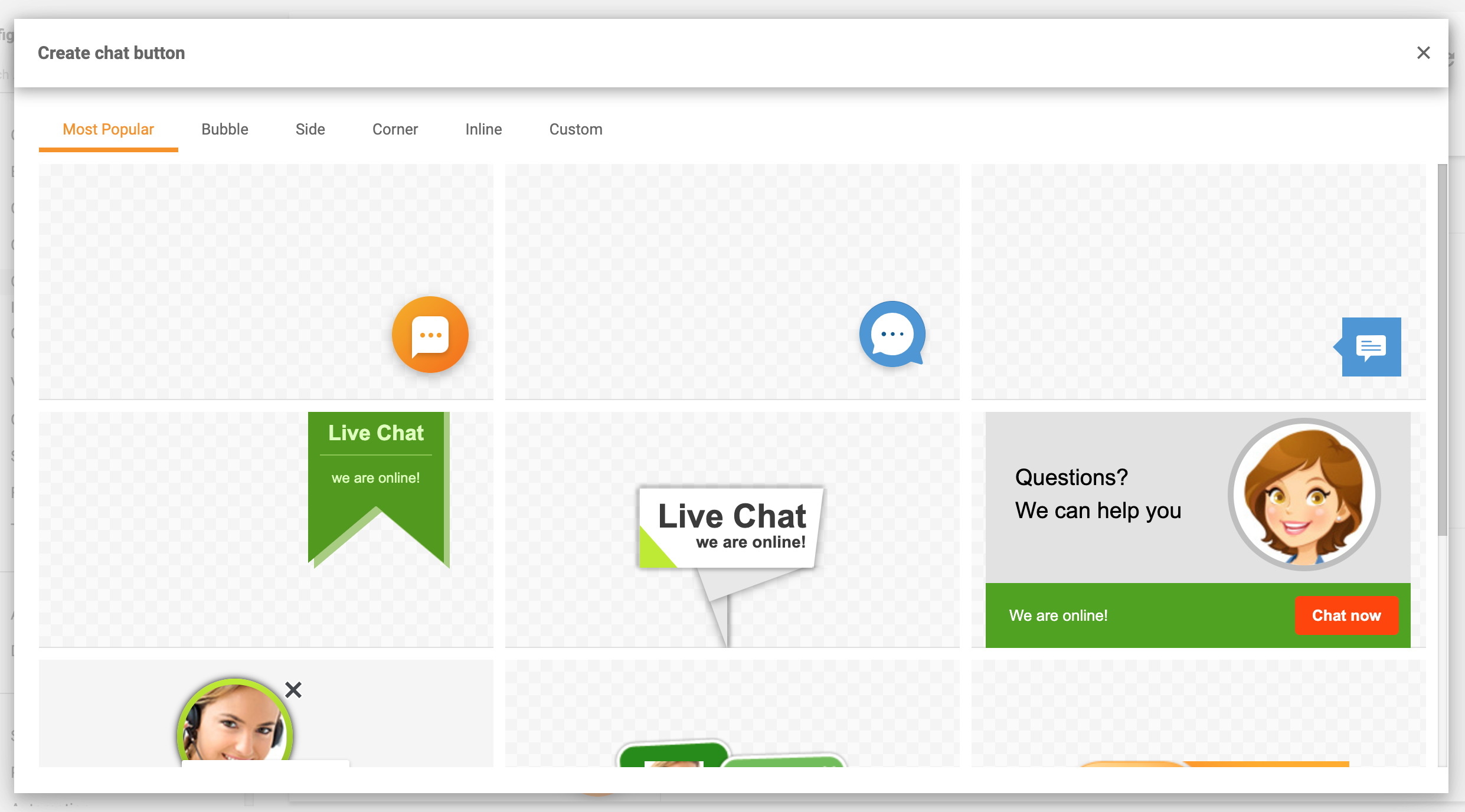
4. Clic en Crear botón

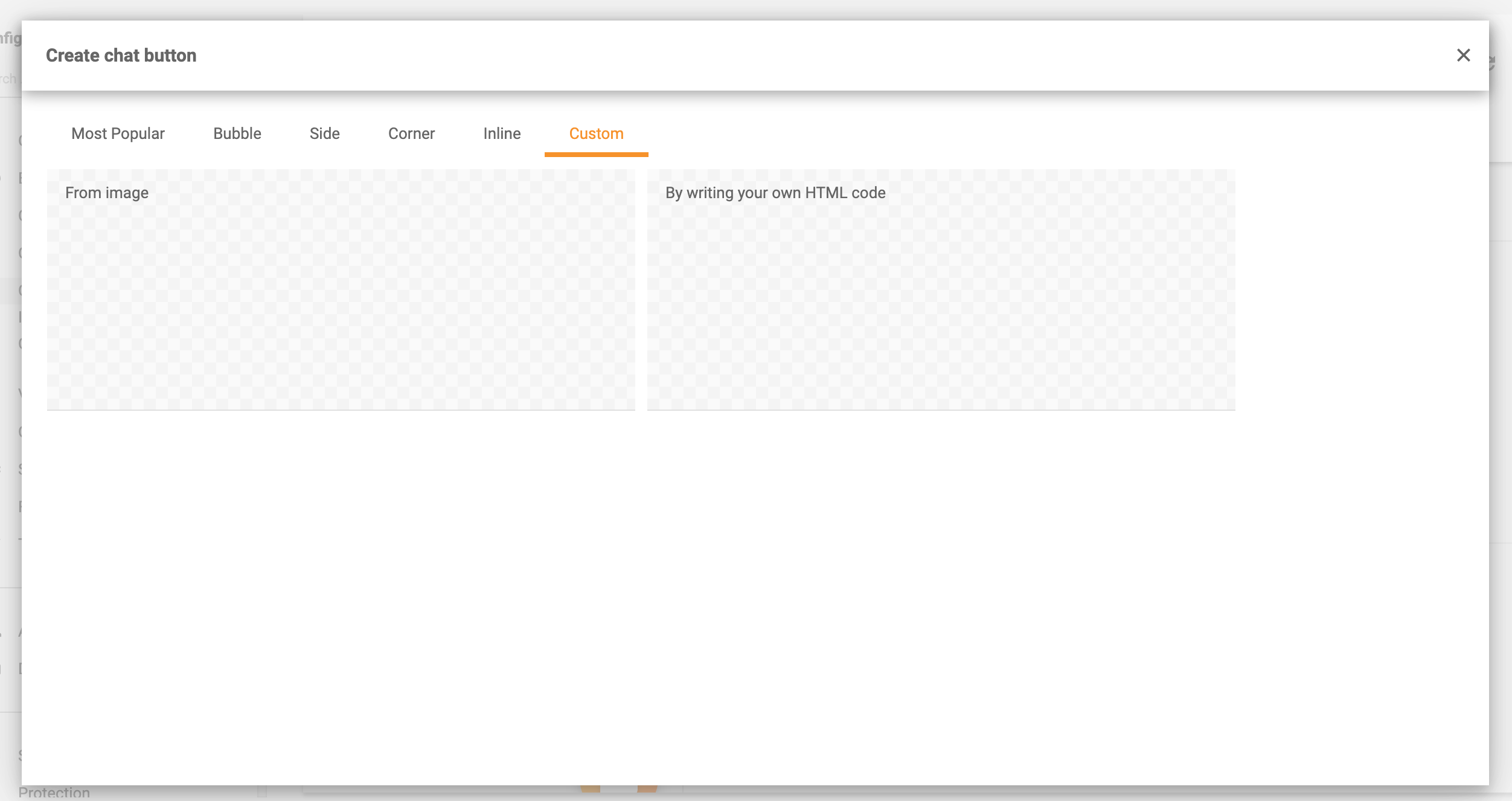
Si deseas tener un botón de chat personalizado, haz clic en Personalizar y envía tu código código HTML /imagen.
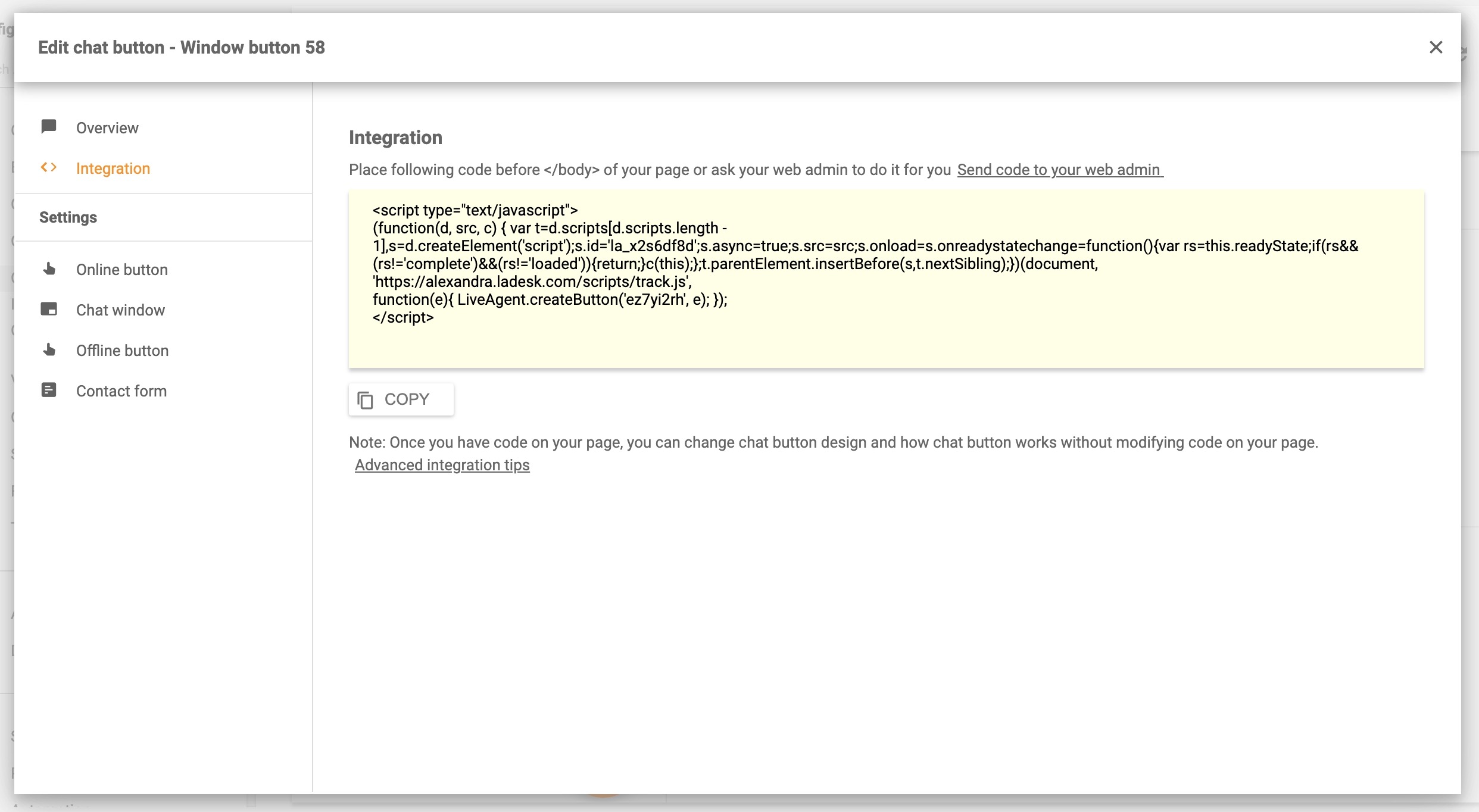
¿Cómo añadir un botón de chat en vivo a tu sitio web desde LiveAgent?
Hay una sección de integración donde puede encontrar el código que debe implementarse en su sitio web. Le recomendamos encarecidamente que pida a un administrador web de su empresa que implemente el código. Después de la implementación, cualquier cambio se guardará automáticamente sin necesidad de cambiar el código de nuevo.

Para obtener una guía de video detallada, ve a Cómo crear botones de chat en LiveAgent en nuestra base de conocimiento.
Beneficios de negocio:
- Retención de clientes
- Satisfacción del cliente
- Ahorra tiempo para el cliente y el agente
- Ahorra dinero
- Aumenta las ventas
- Resuelve problemas más rápido
- Ventaja sobre los competidores
Integrate a chat button for free!
LiveAgent offers a 30-day free trial for each subscription. Easily integrate a chat button to your website and test out all the functions.
¿Qué tipos de botones de chat hay en LiveAgent?
1. Botones ajustables como; Burbuja, Diapositiva, Esquina, En línea

2. Botón de imagen personalizada
3. Botón HTML personalizado

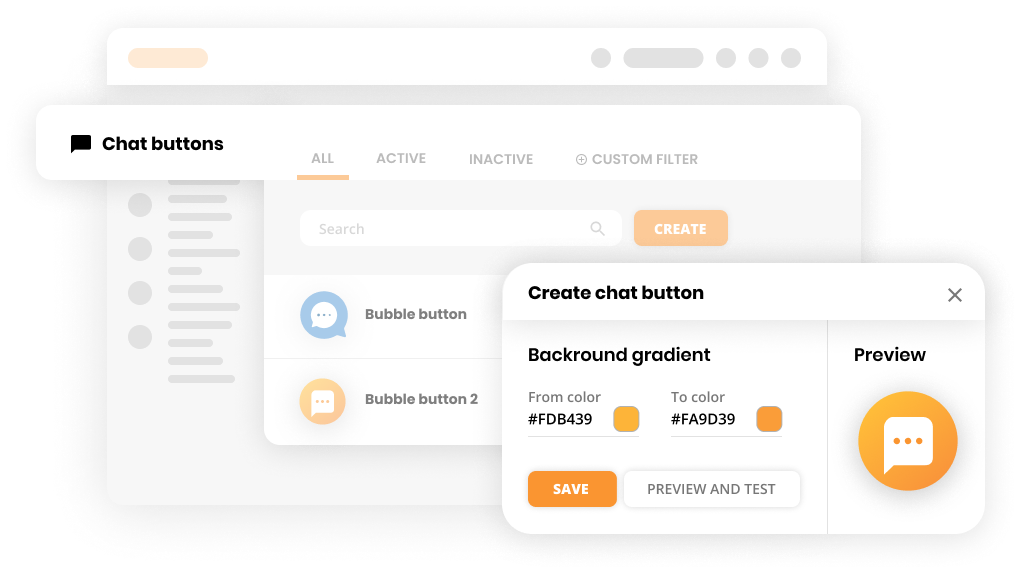
Opciones de diseño del botón de chat en vivo
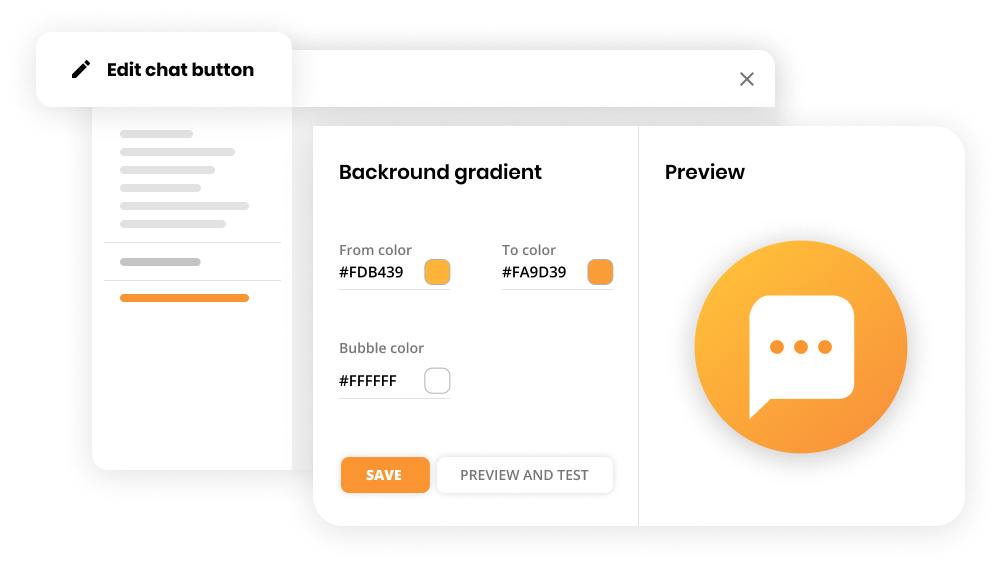
Botón online:
En esta sección, puedes crear tu diseño preferido para el botón.
Aquí puedes decidir fácilmente:
- Posición
- Colores
- Animación
- Hover effect
- Opción para personalizarlo para dispositivos móviles.
- Z-index: Esto te ayudará a configurar el botón en una posición preferible en tu sitio web. Ejemplo: si quieres tener el botón antes de un pie de página, aquí es donde lo configurarás.

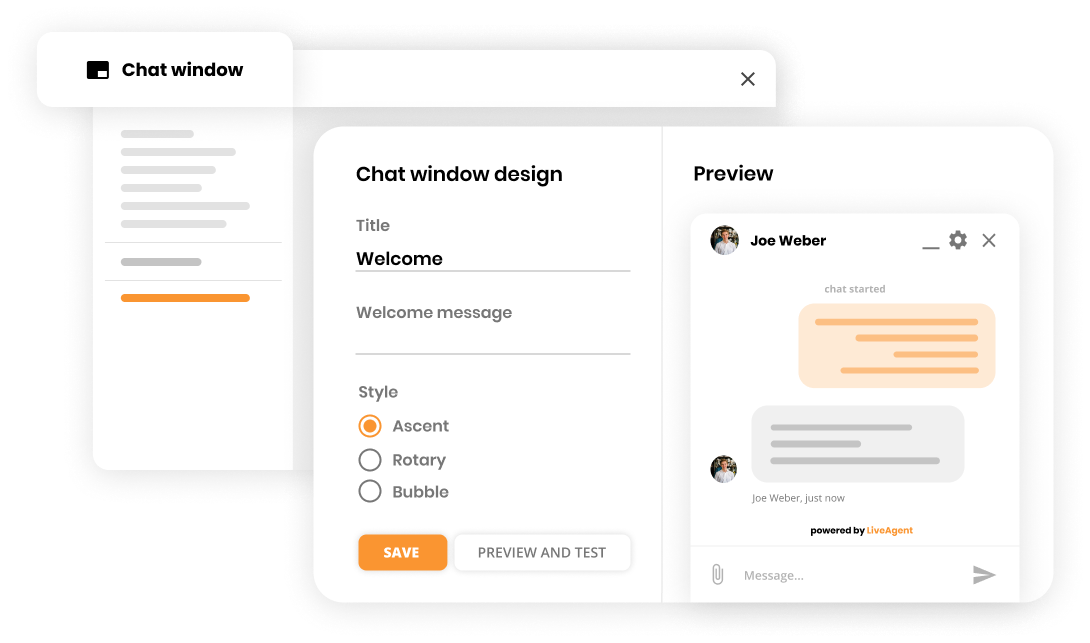
Ventana de chat:
Después de personalizar el botón en línea, también puedes diseñar su ventana de chat.

Estas son las cosas que puedes modificar:
- Colores
- Título
- Mensaje de bienvenida/ocultar mensaje de bienvenida
- Estilo
- Tamaño de la ventana de chat
- Ocultar nuevamente el botón de iniciar chat.
- Habilitar dejar un mensaje sin conexión.
- Z-index
- Posición
- CSS personalizado
Si desea leer más, diríjase a acoplamiento de la ventana de chat.
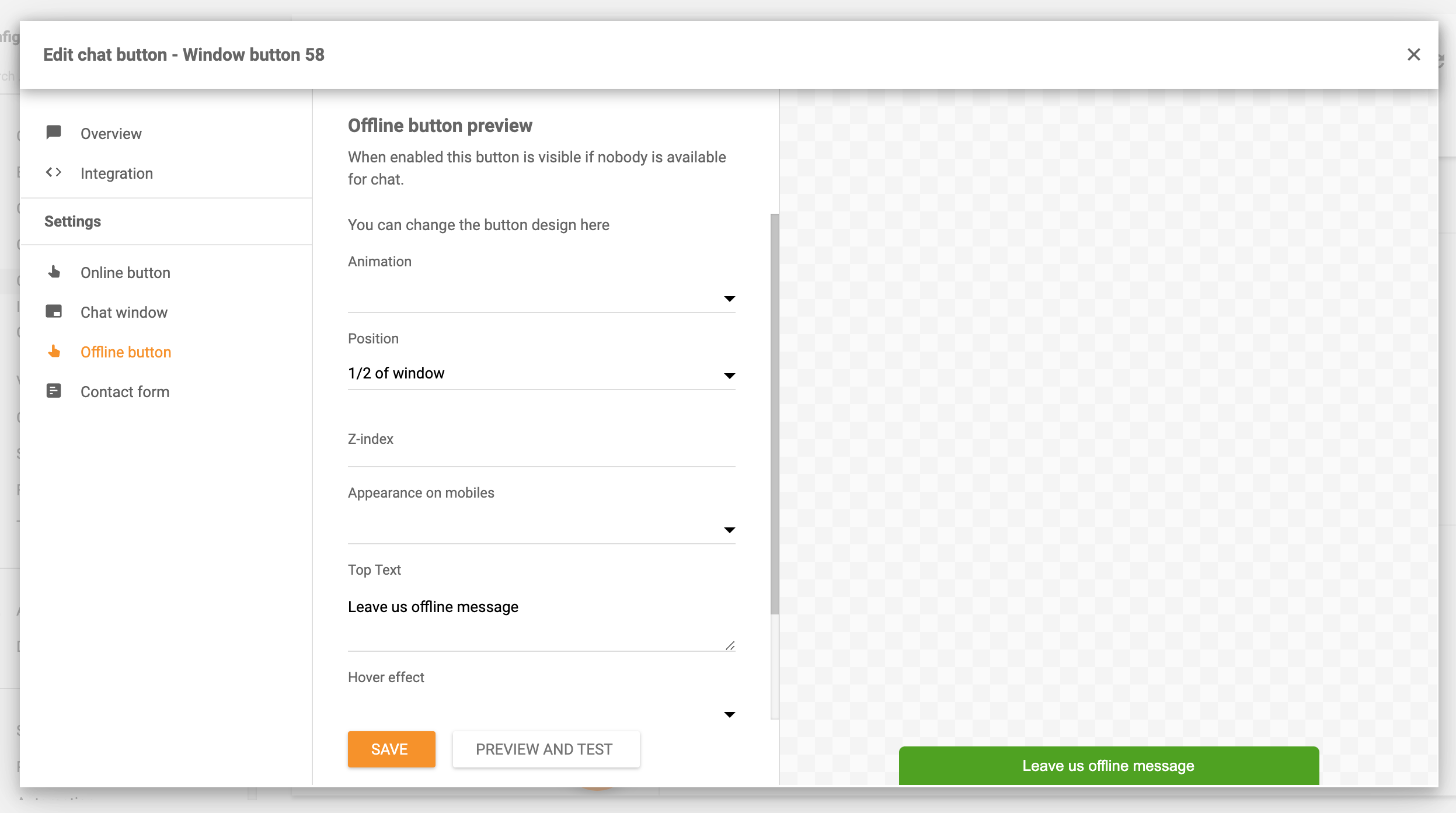
Botón sin conexión:
Este botón se activará si no hay nadie disponible para chatear con el cliente. Nuevamente, puedes personalizar completamente este botón para las necesidades de tu empresa.

Características que puedes personalizar:
- Animación
- Posición
- Z-index
- Apariencia en teléfonos móviles
- Colores
Formulario de contacto:
La personalización de tu formulario de contacto permite a los clientes ponerse en contacto contigo a través de tu sitio web. Hemos creado una guía extensa con todas las funciones específicas para los formularios de contacto.
Si quieres saber más, lee los formularios de contacto.
Consejos adicionales para utilizar eficazmente un botón de chat en vivo en tu sitio web:
El servicio de atención al cliente/recibirá muchas consultas de clientes a diario. Muchas de las consultas son preguntas o solicitudes repetitivas. Con el fin de crear un flujo de trabajo eficiente en el servicio al cliente, así como la mejor experiencia para el cliente, puedes:
Utilizar mensajes almacenados
Si optas por usar LiveAgent, deberías utilizar los mensajes predefinidos. Los mensajes enlatados son una gran opción para cuestiones repetitivas. Es una gran herramienta que es eficiente y permite a tu equipo parecer profesional en todo momento, proporcionando siempre respuestas rápidas y ordenadas. Por ejemplo, si necesitas proporcionar un reembolso, no tienes que pensar en la forma correcta de escribir una información general. Puedes utilizar una plantilla (mensaje predefinido), que puede ahorrarte tiempo para centrarte en la tarea/reembolso.
Crear artículos de la base de conocimiento/preguntas frecuentes a partir de preguntas repetitivas
Ya hemos explicado los beneficios y funciones de un chatbox para sitios web. Nuestro segundo consejo es convertir la desventaja de las preguntas repetitivas en una ventaja. ¿Cómo? Simplemente escribiendo un artículo detallado de Base de conocimientos o una sección de preguntas frecuentes. Como resultado, el cliente puede utilizar esta opción de autoayuda en lugar de esperar en una cola para recibir una respuesta. Además, su servicio de atención al cliente puede brindarle soporte rápido y eficiente.
Get a Live chat button for FREE
LiveAgent offers a 30-day free trial. Test it out and provide a great omnichannel experience for your customers right away!
Recursos de la base de conocimiento:
Si desea obtener más información, diríjase a LiveAgent – Chat en vivo.
Si deseas integrar un chat de servicio al cliente en tu sitio web, sigue esta guía.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português