CoreCommerce integration
Partner Privacy Policy
CoreCommerce Política de privacidad
Para colocar el botón de chat en vivo de LiveAgent en tu sitio de CoreCommerce, sigue la guía de integración paso a paso que aparece a continuación o simplemente mira el vídeo proporcionado.

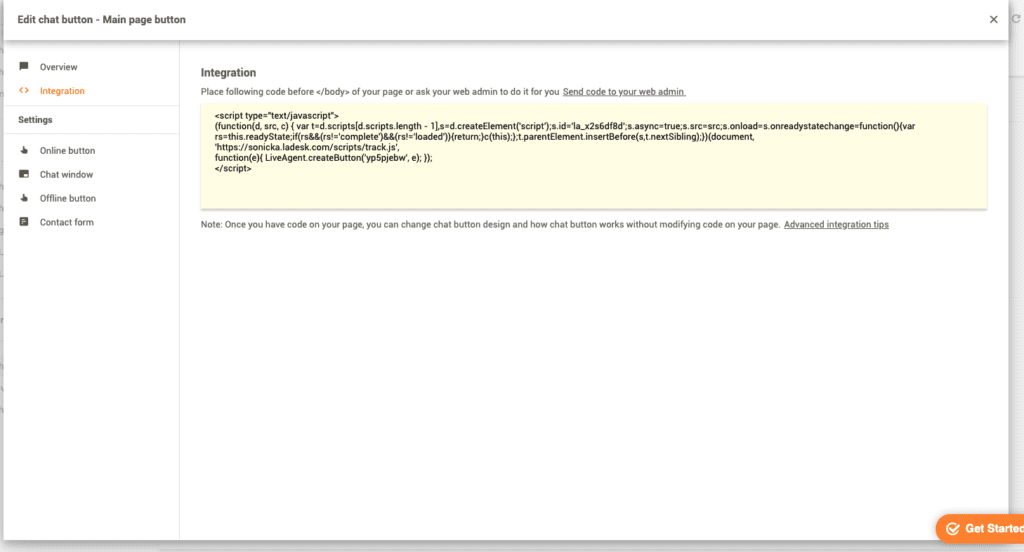
El primer paso será crear y personalizar un nuevo botón de chat en tu panel de LiveAgent. Copia el código HTML (Ctrl+C) al portapapeles.

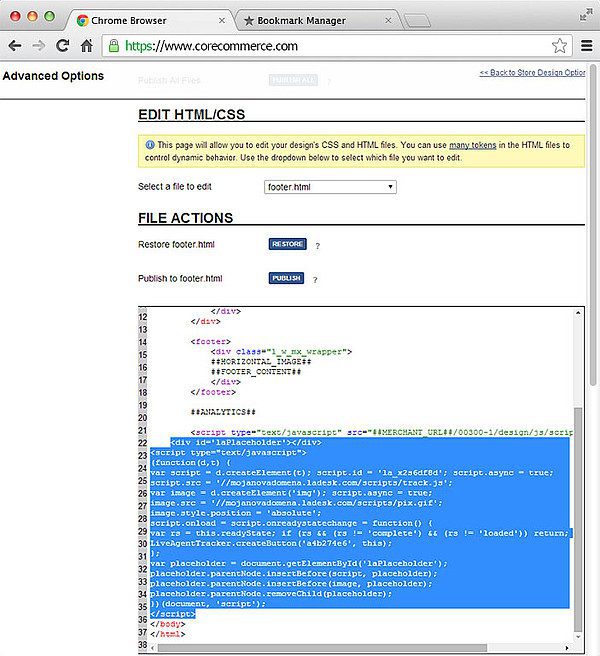
- Ve al administrador de tu tienda CoreCommerce y elige Diseño > Opciones avanzadas > Editar HTML/CSS > footer.html > pega el código del botón de chat (Ctrl + V) justo encima de la línea.

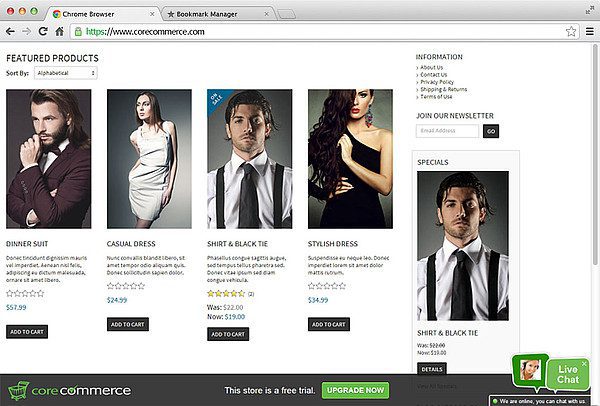
- Ve a la página web de tu tienda, actualízala y tu botón de chat estará listo.

¿Por qué CoreCommerce?
Crea tu tienda de comercio electrónico con nuestro software de compras todo-en-uno! Sin gastos de transacción, con una configuración sencilla y acceso a cientos de funciones, sin importar el plan que elijas. Visita la web de CoreCommerce para más información.
¿Cómo funciona?
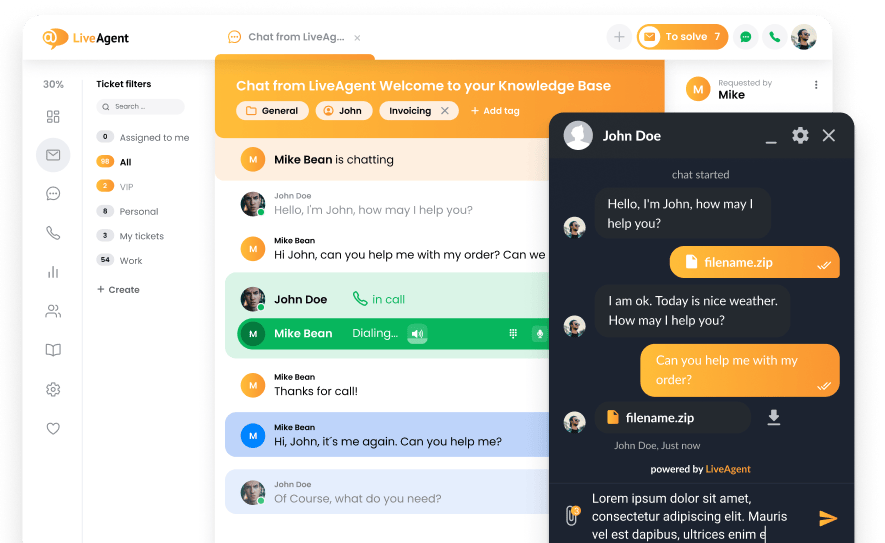
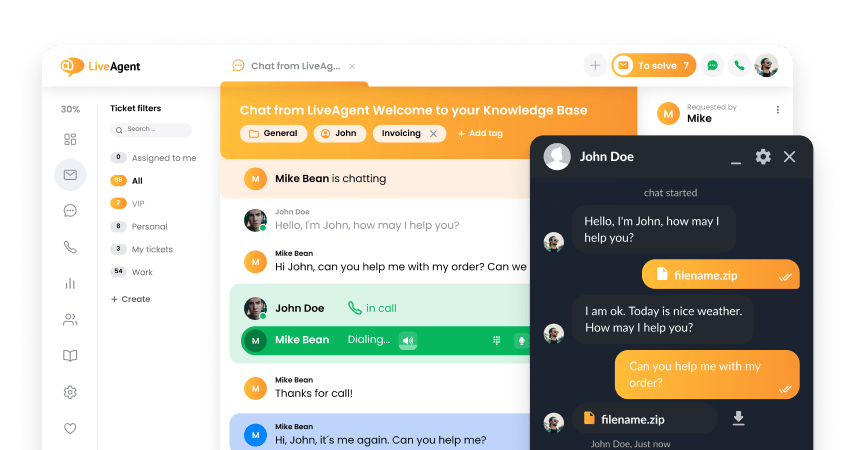
La integración de CoreCommerce en LiveAgent te permitirá añadir un botón de chat en vivo en tu tienda CoreCommerce.
Frequently Asked Questions
¿Qué es CoreCommerce?
CoreCommerce ha sido una plataforma de comercio electrónico SaaS desde 2001, que brinda soporte / servicio personalizable y personalizado.
¿Cómo se puede integrar CoreCommerce con LiveAgent?
Crea un botón de chat en vivo y copia el código HTML de LiveAgent > navega a tu gestorde comercio electrónico de Corecommerce > haz clic en Diseño> Opciones avanzadas > Editar HTML > Pegar > Publicar.
La historia de éxito de Matchaflix - LiveAgent
Descubre cómo Matchaflix aumentó ventas y redujo tiempos de respuesta a 5 min con LiveAgent, mejorando la experiencia de cliente.

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenčina
Slovenčina  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português